
22 دی 1393 | افزونه های وردپرس, طراحی سایت |
خب حتما در سایتایی دید که وقتی شروع می کنید به پایین رفتن یک دکمه ای در پایین صفحه ظاهر میشه . وقتی روی دکمه کلیک کنید شما رو به اول صفحه می بره . وقتی مطالب طولانی باشن قابلیت واقعا کاربردی هستش . در این آموزش قص داریم یک عدد دکمه برو به بالا درست کنیم . ۱- عکس دکمه...

14 مرداد 1393 | معرفی اسکریپت |
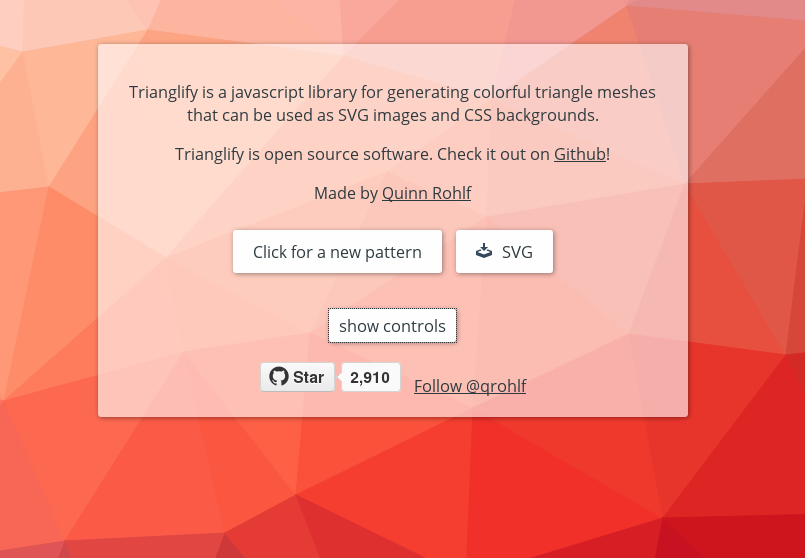
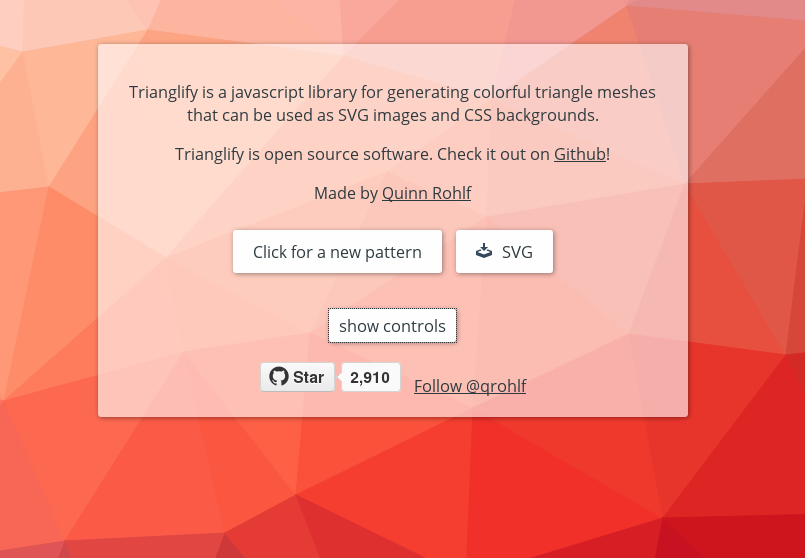
با استفاده از سایت زیر می تونید ب راحتی تصاویر زمینه ای جذاب برای خودتون بسازید . این سایت با استفاده از جاوا اسکرپت این قابلیت رو ایجاد کرده و به صورت متن باز ارائه شده که از طریق اینجا می تونید کد ان رو ببینید و استفاده کنید . برای وارد شدن به سایت کلیک کنید ....

18 خرداد 1393 | آموزش کوتاه |
یکی از قابلیت های css قابلیت شفاف سازی یا opacity هستش . نکته بدی که این قابلیت داره عدم پشتیبانی در مرورگرهای مختلف هستش . با استفاده این کد کوتاه می تونید به راحتی در همه مرورگرها از این قابلیت اسفاده کنید . .transparent_class { /* IE 8 */ -ms-filter:...

14 خرداد 1393 | آموزش کوتاه |
تو بعضی سایت ها برای اینکه یه باکسی رو ویژه کنن یا یه مطلبی رو مهم بکنن یک روبان مثل شکل بالا گوشه باکس یا مطلب می گذارین . در این آموزش کوتاه قرار این رو آموزش بدیم . خیلی ساده کافیه کد زیر رو تو فایل HTML خودتون قرار بدید . <div class=”wrapper”>...

9 خرداد 1393 | آموزش کوتاه |
حتما با طراحی های واکنش گرا اشنا هستید . به کمک این روش طراحی سایت دیگه نیازی نیست تا برای ابزارهای مختلف نسخه های مختلفی از سایتتون رو طراحی کنید و به طور خودکار با تغییر اندازه صفحه نمایش طرح شما هم تغییر خواهد کرد . برای این منظور نکات زیادی باید رعایت بشه که ان...

16 بهمن 1392 | معرفی اسکریپت |
توضیحات : با استفاده از این اسکریپت می توانید یک تول تیپ ساده برای سایت خود ایجاد کنید که امکانات آن را در قسمت بعد معرفی خواهیم کرد . امکانات افزونه : -امکان تعیین مکان تول تیپ ( بالا پایین راست و یا چپ نوشته ) -امکان تعیین رنگ برای تول تیپ بر اساس نوع آن ( دارای مدل...

1 بهمن 1392 | آموزش کوتاه |
سلام حتما شما هم با مشکل حجم بالای تصاویرتون مواجه شدید . اولین راه حل اینه که کیفیت و اندازه عکس و تغییر بدید که خب راه حل بدی نیست ولی من روش زیر رو بهتون پیشنهاد می کنم . دو تا از پرکاربردترین پسوند هایی که در طراحی سایت استفاده می شن png و jpeg هستند . سایتی که در...

28 دی 1392 | آموزش کوتاه |
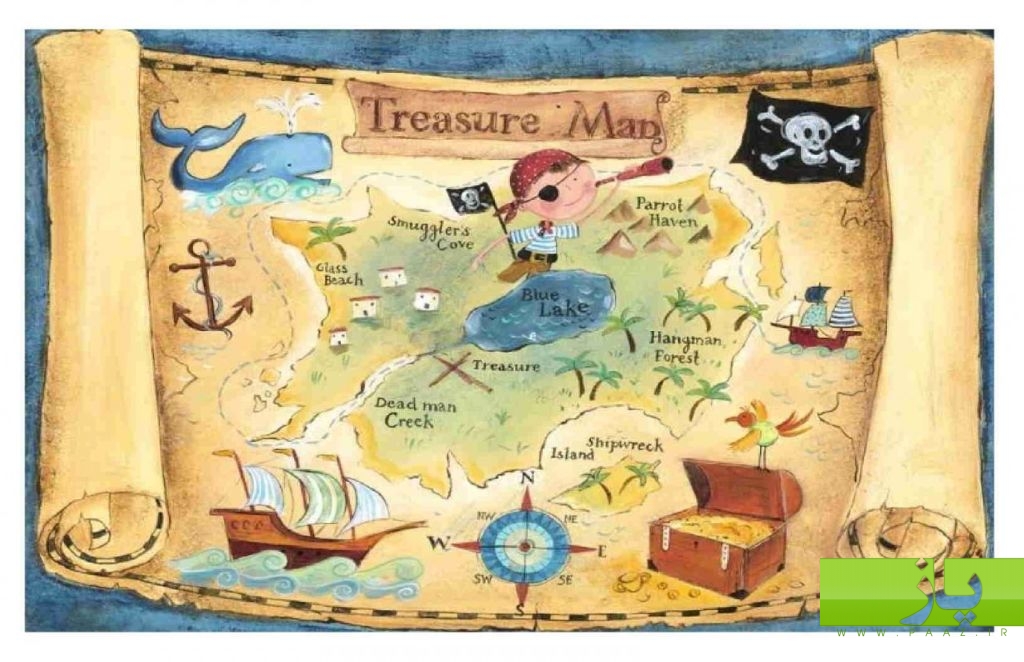
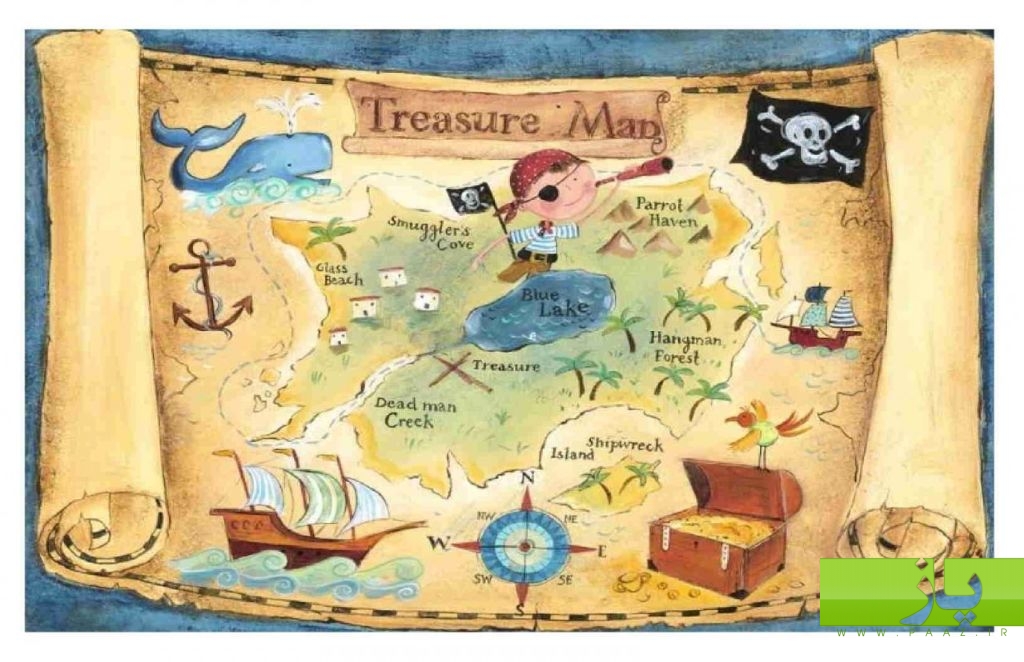
سلام دستور نقشه تصویر یا image map یک دستور خیلی کاربردی برای طراحان وب هستش . به این صورت که مثلا شما به جای اینکه چند تا عکس جدا رو کنار هم بپچینید و به هر کدوم یه لینک بدید همه رو یه عکس می کنید و فقط با تعریف محدوده ها می تونید تعیین کنید که هر جای عکس کلیک کرد...

24 مرداد 1392 | آموزش وردپرس, طراحی سایت |
با توجه به قابلیت های جدیدی که در css3 ایجاد شده تحولات زیادی در زمینه طراحی سایت شکل گرفته . البته درسته مرورگرهای قدیمی از آن پشتیبانی نمی کنند ولی به هر حال خیلی از طراحان از آن استفاده می کنند . ( جالب اینجاست که مرورگر های جدید IE هم هنوز از بعضی قابلیت های جدید...

6 مرداد 1392 | طراحی سایت |
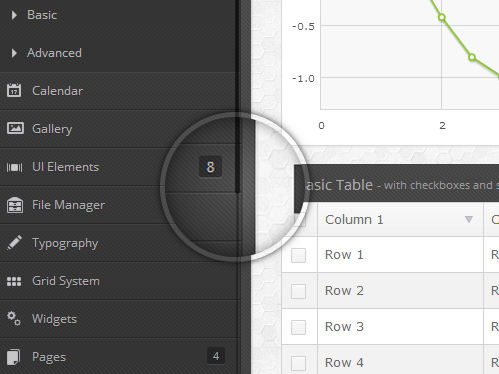
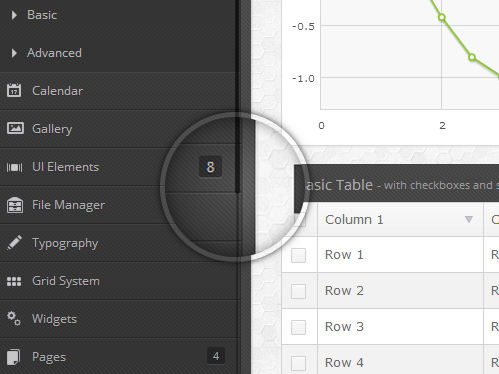
حتما گاهی شده که چک باکس های سیستم عاملتون به طرح سایتتون نمی خوره . و البته در هر سیستم عاملی یک جور نشون داده میشه . اگر می خواید خودتون چک باکس رو طراحی کنید می تونید از راهنمای زیر استفاده کنید : به طور مثال شما چک باکس های زیر رو در فایل Html دارید : <ul...