حتما تا به حال شده یک قالب از مخزن وردپرس نصب کنید . بعدش یکی دوتا تغییر کوچیک توش میدید بعدشم خب تغییرات بعدی و بعدی …
تا اینجا مشکلی نیست ولی خب وقتی به روزرسانی قالب میادش عزا میگیرید ! کی می خواد این تغییرات رو دوباره انجام بده ! اولش در مقابل به روزرسانی مقاومت می کنید اما بعدش که با نسخه های جدید وردپرس هم مشکل خورد دیگه نمیشه مقاومت کرد .
اما راه حل چیه ؟
وردپرس برای این قضیه زیر پوسته رو پیشنهاد می کنه . با این روش دیگه نگران به روزرسانی های جدید نیستید .
خب برای شروع ما می خوایم یه زیر پوسته برای قالب دوهزار و سیزده بسازیم .
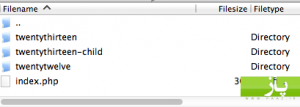
۱- ابتدا از طریق ftp یا کنترل پنل به آدرس wp-content/themes بروید و یک فولدر هم نام پوسته ای که می خواهید براش زیر پوسته درست کنید بسازید . در ادامه اسم فولدر عبارت « -child » بدون هیچ فاصله ای اضافه کنید . به طور مثال اگر قالب دوهزار و سیزده رو انتخاب کرده باشید نام فولدر جدید میشه « twentythirteen-child »
۲- تنها فایلی که الزاما باید در فولدر ایجاد شده شما باشه style.css هستش . می تونید فایل های دیگه ای هم که تغییر می کنه اینجا کپی کنید اما الزاما این فایل باید باشه . فایل style.css باید با کد زیر شروع بشه :
/*
Theme Name: Twenty Thirteen Child
Theme URI: http://wordpress.org/themes/twentythirteen
Description: Twenty Thirteen Child Theme
Author: پاز
Author URI: http://paaz.ir
Template: twentythirteen
Version: 1.0.0
*/
@import url("../twentythirteen/style.css");
/* =Theme customization starts here
-------------------------------------------------------------- */
البته خب مطمئنا نام و آدرس خودتون رو به عنوان نویسنده می گذارید ولی حواستون باشه نام پوسته و کد import رو تغییر ندید .
۳- خب حالا وارد پیشخوان وردپرس بشید و از قسمت نمایش و پوسته ها زیر پوسته مورد نظر خودتون رو فعال کنید .
خب در حال حاضر پوسته ما با پوسته اصلی هیچ فرقی نداره چون ما تمام کدهای css پوسته اصلی رو فرخوندیم . خب اگه می خواید تغییراتی ایجاد کنید کافیه ادامه کد رو وارد کنید . به عنوان مثال می تونیم رنگ تیرتر ها رو عوض کنیم .
/*
Theme Name: Twenty Thirteen Child
Theme URI: http://wordpress.org/themes/twentythirteen
Description: Twenty Thirteen Child Theme
Author: WPMU
Author URI: http://wpmu.com
Template: twentythirteen
Version: 1.0.0
*/
@import url("../twentythirteen/style.css");
/* =Theme customization starts here
-------------------------------------------------------------- */
h1 { color: red;}
با این روش می تونید هر تغییری که می خواید انجام بدید .
همین طور می تونید یک فایل functions.php نیز در این فولدر ایجاد کنید تا توابع مورد نظرتون رو توش قرار بدید . خلاصه هر فایلی رو که می خواهید از پوسته اصلی تغییر بدید اول یه کپی ازش توی فولدر جدید بگیرید بعد تغییراتی که می خواید رو روش انجام بدید .