حتما با طراحی های واکنش گرا اشنا هستید . به کمک این روش طراحی سایت دیگه نیازی نیست تا برای ابزارهای مختلف نسخه های مختلفی از سایتتون رو طراحی کنید و به طور خودکار با تغییر اندازه صفحه نمایش طرح شما هم تغییر خواهد کرد . برای این منظور نکات زیادی باید رعایت بشه که ان شالله به مرور زمان خواهیم گفت .
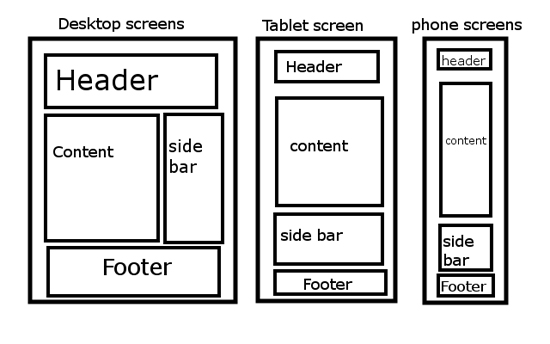
در این مطلب قصد دارم تا نحوه قرار گیری نوار کناری رو توضیح بدم . اکثر وب سایتایی که مشاهده می کنید به شکل زیر هستند . یعنی یک هدر در قسمت بالا و یک فوتر در پایین و بین آن ها هم دو ستون که یکی برای مطلب اصلی و یکی هم برای گزینه های دلخواه شما مثل پیوند ها و موضوعات مطالب و …
خب خیلی سادست اگر قرار باشه این دو تا ستون در کنار هم برای همیشه باشن تو موبایل به مشکل می خوریم و عرض ستون ها انقدر کم میشه که مطالب خوانا نیستن . برای همین از این ترفند استفاده می کنند . یعنی بعد از هدر مطالب قرار می گیره و پایین اون ها نوار کناری و بعد از همه فوتر یا پانوشت . این طوری هم نوار کناری عریض تر میشه هم مطلب اصلی .
تمام قضیه اینه که ما یه کدی بنویسیم تا فقط زمانی که عرض صفحه خیلی کمه نوار کناری پایین بره نه همیشه . برای این منظور کدهای css جدید به داد ما می رسن . کافیه کد های زیر رو توی فایل استایل خودتون وارد کنید . به همین راحتی !
البته توجه کنید که نام گذاری که در این کد استفاده شده پیش فرض هستش و با توجه به طرح شما تفاوت خواهد کرد .
/* No need to float sidebar on screens for iPod and smaller */
@media (max-width: 960px) {
#pgwrap .sidebar {
float: none;
margin-left: 0;
width: auto;
}
}
کد بالا استایل رو برای صفحات کوچکتر از ۹۶۰ پیکسل تعریف می کنه که باعث میشه نوار کناری پایین مطلب قرار بگیره .
#pgwrap .sidebar{
Float: right;
Margin-left: 33px
Width: auto;
}
این کد هم برای صفحات بزرگ هستش .و نوار کناری سمت راست قرار می گیره .
@media (max-width: 320px) {
#pgwrap .sidebar {
padding: 0;
}
}
این هم کد مخصوص صفحات کوچکتر یا موبایل ها هستش .و فاصله ها از طرفین رو صفر می کنیم تا مطلب بیشتری جا بشه .
نکته ای که در طراحی واکنش گرا باید به اون توجه کنید اینه که از ابتدا به فکر موبایل ها باشید . چون تقریبا سخت ترین قسمت کار هستش .
و نکته دیگه اینکه شما به راحتی می تونید با استفاده از کد @media در فایل استالتون کدهای ویژه برای اندازه صفحات مختلف طراحی بکنید .
موفق باشید