
8 ژوئن 2014 | آموزش کوتاه |
یکی از قابلیت های css قابلیت شفاف سازی یا opacity هستش . نکته بدی که این قابلیت داره عدم پشتیبانی در مرورگرهای مختلف هستش . با استفاده این کد کوتاه می تونید به راحتی در همه مرورگرها از این قابلیت اسفاده کنید . .transparent_class { /* IE 8 */ -ms-filter:...

4 ژوئن 2014 | آموزش کوتاه |
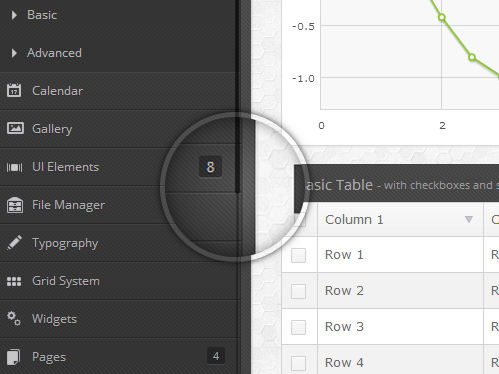
تو بعضی سایت ها برای اینکه یه باکسی رو ویژه کنن یا یه مطلبی رو مهم بکنن یک روبان مثل شکل بالا گوشه باکس یا مطلب می گذارین . در این آموزش کوتاه قرار این رو آموزش بدیم . خیلی ساده کافیه کد زیر رو تو فایل HTML خودتون قرار بدید . <div class=”wrapper”>...

30 مه 2014 | آموزش کوتاه |
حتما با طراحی های واکنش گرا اشنا هستید . به کمک این روش طراحی سایت دیگه نیازی نیست تا برای ابزارهای مختلف نسخه های مختلفی از سایتتون رو طراحی کنید و به طور خودکار با تغییر اندازه صفحه نمایش طرح شما هم تغییر خواهد کرد . برای این منظور نکات زیادی باید رعایت بشه که ان...

21 ژانویه 2014 | آموزش کوتاه |
سلام حتما شما هم با مشکل حجم بالای تصاویرتون مواجه شدید . اولین راه حل اینه که کیفیت و اندازه عکس و تغییر بدید که خب راه حل بدی نیست ولی من روش زیر رو بهتون پیشنهاد می کنم . دو تا از پرکاربردترین پسوند هایی که در طراحی سایت استفاده می شن png و jpeg هستند . سایتی که در...

18 ژانویه 2014 | آموزش کوتاه |
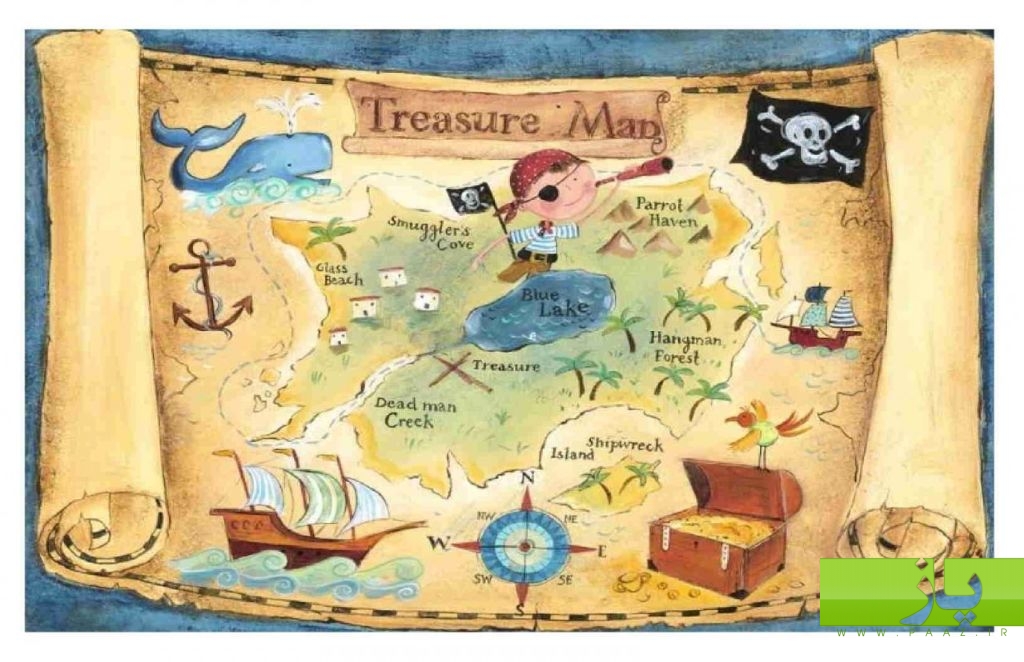
سلام دستور نقشه تصویر یا image map یک دستور خیلی کاربردی برای طراحان وب هستش . به این صورت که مثلا شما به جای اینکه چند تا عکس جدا رو کنار هم بپچینید و به هر کدوم یه لینک بدید همه رو یه عکس می کنید و فقط با تعریف محدوده ها می تونید تعیین کنید که هر جای عکس کلیک کرد...