توضیحات
کلاس ها :
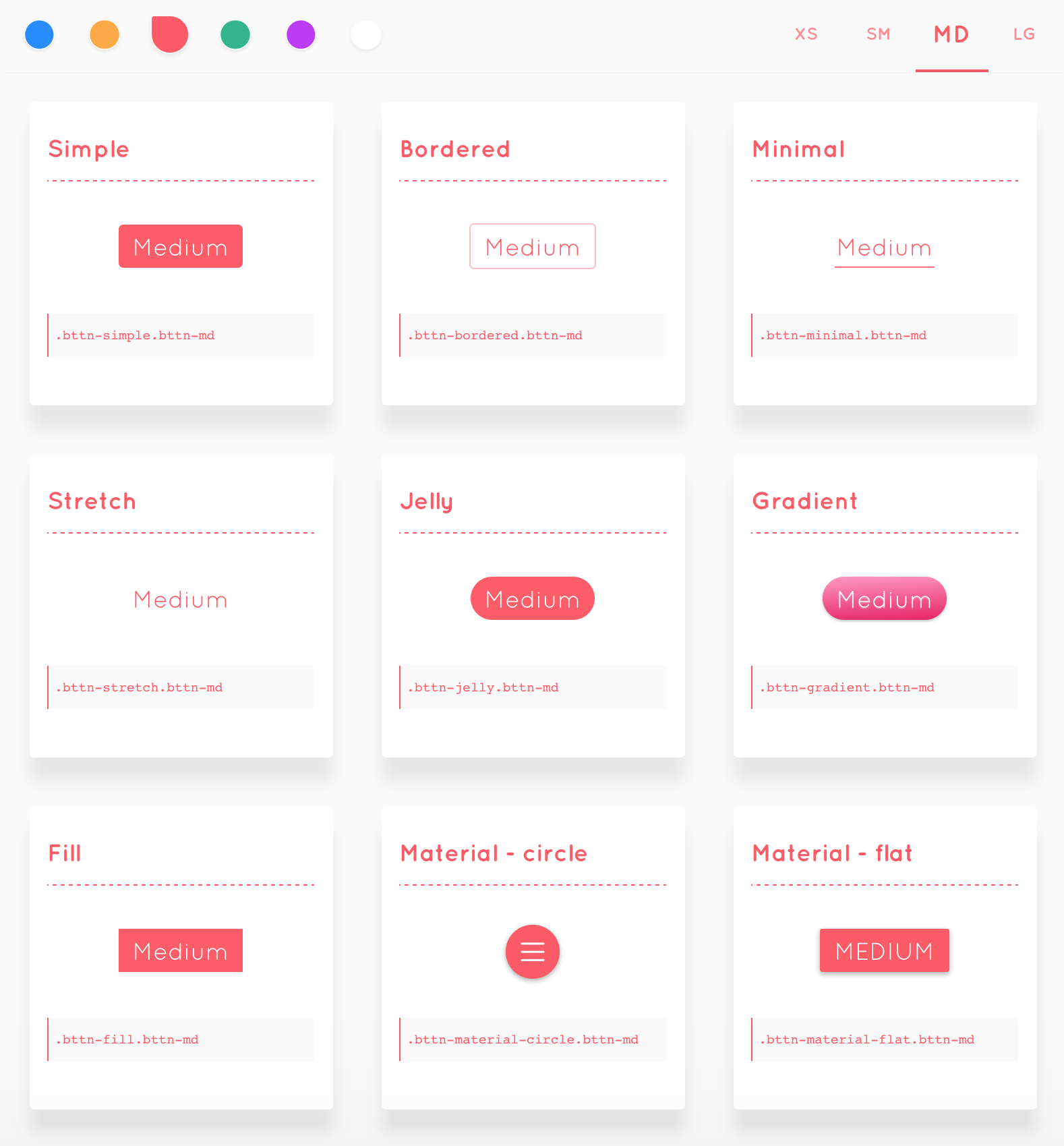
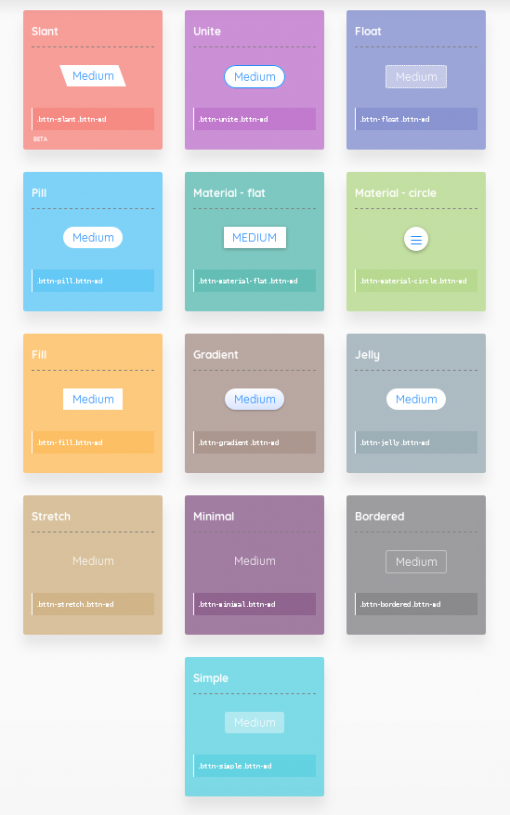
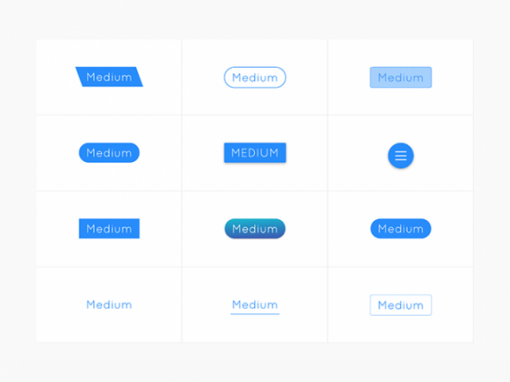
bttn-simplebttn-borderedbttn-minimalbttn-stretchbttn-jellybttn-gradientbttn-fillbttn-material-circlebttn-material-flatbttn-pillbttn-floatbttn-unitebttn-slant(Beta)
اندازه ها :
bttn-xsbttn-smbttn-mdbttn-lg
رنگ ها :
bttn-defaultbttn-primarybttn-warningbttn-successbttn-dangerbttn-royal
کلاس های کمک کننده
bttn-blockbttn-no-outline
با افزودن این کتابخانه به فایل های css خود می توانید به راحتی و با افزودن تنها یک کلاس به دکمه های خود در طراحی روح تازه ای به دکمه های خود ببخشید .
نمونه کد :
<button class="bttn-material-circle bttn-md"> <i class="icon-menu"></i> </button>





نقد و بررسیها
هنوز بررسیای ثبت نشده است.