با توجه به قابلیت های جدیدی که در css3 ایجاد شده تحولات زیادی در زمینه طراحی سایت شکل گرفته . البته درسته مرورگرهای قدیمی از آن پشتیبانی نمی کنند ولی به هر حال خیلی از طراحان از آن استفاده می کنند . ( جالب اینجاست که مرورگر های جدید IE هم هنوز از بعضی قابلیت های جدید طراحی وب پشتیبانی نمی کنند ! ولی هنوز هم خیلی از کاربران از IE استفاده می کنند !)
از قابلیت هایی که در css3 معرفی شد قابلیت گرد گوشه کردن تصاویر بود . البته قبلا هم در طراحی ها بعضی ها تصاویر را گردگوشه می کردند اما این کار به سختی انجام می شد . بایستی تصویر را در نرم افزار ویرایش تصویری مثل گیمپ و فتوشاپ تغییر می دادند بعد استفاده می کردند . اما این کار را می توان به سادگی با css3 انجام داد .
در این مقاله می خواهیم آواتارهای یک سایت وردپرسی رو به شکل دایره در بیاریم . البته کار تازه ای نیست ولی خب هنوز قدیمی هم نشده و جذابیت دارد !
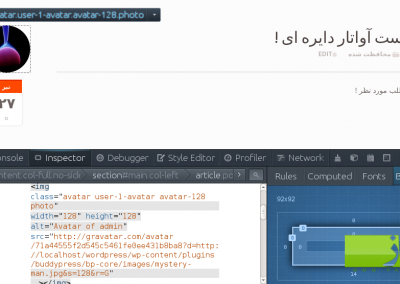
ابتدا باید کلاس آواتار قالبمون رو پیدا کنیم . معمولا کلاس آواتار avatar هستش اما در بعضی قلب ها و یا در بعضی قسمت قالب ها کلاس دیگه ای هستش . شما به راحتی با قابلیت Inspect Element می توانید کلاس آیتم مورد نظرتون رو پیدا کنید . برای این کار کافیه تا در مرورگر فایرفاکس بر روی آیت مورد نظرتون راست کلیک کرده و گزینه Inspect Element را انتخاب کنید و یا دکمه Q را فشار دهید .
حالا که کلاس آواتار رو پیدا کردید کافیه کد زیر رو توی فایل css قالبتون اضافه کنید .
.avatar img {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
دستور اصلی گردگوشه کردن به این زیادی نیستش فقط border-radius هستش اما همان طور که در ابتدا گفتم باید به فکر مرورگرهای قدیمی هم خب بود !
*اگر اصلا آواتار شما نمایش داده نمیشه باید اون رو از قسمت تنظیمات فعال کنید .